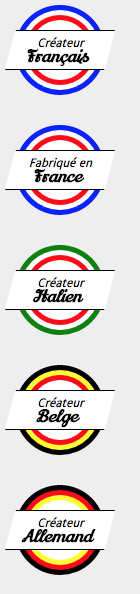
Rendu

HTML
<div class="macaron macaron-france"><span>Fabriqué en <strong>France</strong></span></div>
<div class="macaron macaron-italie"><span>Fabriqué en <strong>Italien</strong></span></div>
<div class="macaron macaron-belgique"><span>Fabriqué en <strong>Belge</strong></span></div>
<div class="macaron macaron-allemagne"><span>Fabriqué en <strong>Allemand</strong></span></div>
Sass
.macaron {
position: relative;
margin: 20px;
border-radius: 150px;
height: 60px;
width: 60px;
background: #FFF;
color: #000;
span {
display: block;
position: absolute;
left: -20px;
top: 10px;
width: 100px;
height: 40px;
padding: 5px 10px;
font-size: .8em;
background: #FFF;
border: 1px solid #000;
border-color: #000 transparent;
text-align: center;
line-height: 14px;
.transform(skew(-15deg));
strong {
font-size: 1.5em;
font-family: "Lily Script One",cursive;
}
}
&.macaron-france {
box-shadow:
0 0 0 5px red,
0 0 0 10px white,
0 0 0 15px blue;
}
&.macaron-italie {
box-shadow:
0 0 0 5px red,
0 0 0 10px white,
0 0 0 15px green;
}
&.macaron-belgique {
box-shadow:
0 0 0 5px red,
0 0 0 10px yellow,
0 0 0 15px black;
}
&.macaron-allemagne {
box-shadow:
0 0 0 5px yellow,
0 0 0 10px red,
0 0 0 15px black;
}
}














Ajouter votre avis