On connait l’importance des temps de chargements, je vous propose aujourd’hui 3 sites qui ont su mettre en forme et en animation leur navigation et les transitions entre leurs pages.
Jardins-poudriere.ch

Les transitions se déroulent comme un clignement d’oeil qui se tranforment en barre de chargement, très jolies et bien pensèes.
Site : http://jardins-poudriere.ch/
Tuto : http://codyhouse.co/gem/animated-page-transition/
Démo : http://codyhouse.co/demo/animated-page-transition/index.html
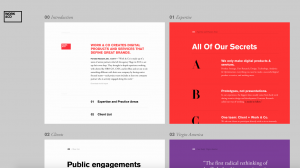
Work.co
Sa page d’accueil ressemble un peu à un menu en liste. Mais quand on commence à naviguer dans le site, on arrive vite sur cette page grid très pratique. Avec ceci on ajoute quelques effets in/out pour dynamiser les transitions et vous avez un site simple d’utilisation et ergonomiquement très réussi.
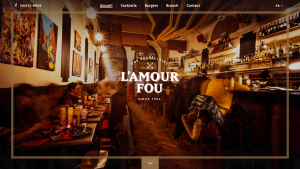
L’amour fou
En plus d’une très belle page d’accueil avec ces effets de parrallax, ce site m’interpelle quand je commence à cliquer sur un des onglets de la navigation principale. Là apparait une sorte de tâche au milieu de l’écran qui envahie l’écran et qui laisse apercevoir l’image de fond de la prochaine page. Ensuite intervient le titre, puis le cadre de la page. Une transition très réussie graphiquement qui dynamise tout le site.
Si vous aussi vous souhaitez dynamiser votre site, voici un article très intéressant sur Codrops :

















Ajouter votre avis